Features
This guide explains how to use the generated code, what are the available features and their benefits.
Get started
This template generates code for Qt projects. In order to successfully compile and use the code, you need to have the Qt Engine installed (at least 5.12). Check the Qt website for your options for open-source or commercial version. Basic understanding of Qt is required, and depending on your goal the qml or c++ knowledge is also necessary.
Code generation
Follow the documentation for the code generation in general and CLI or the Studio tools. Or try first the quick start guide which shows how to prepare api and generate code out of it.
For questions regarding this template please go to our discussions page. For feature requests or bug reports please use the issue tracker.
Example API
The following code snippet contains the API which is used throughout this guide to demonstrate the generated code and its usage in Qt.
Hello World API (click to expand)
schema: apigear.module/1.0
name: io.world
version: "1.0.0"
interfaces:
- name: Hello
properties:
- { name: last, type: Message }
operations:
- name: say
params:
- { name: msg, type: Message }
- { name: when, type: When }
return:
type: int
signals:
- name: justSaid
params:
- { name: msg, type: Message }
enums:
- name: When
members:
- { name: Now, value: 0 }
- { name: Soon, value: 1 }
- { name: Never, value: 2 }
structs:
- name: Message
fields:
- { name: content, type: string }
Features
Core
Features generate a view model for the api. This can be used to implement a working C++ and qml service and directly use it in your UI project.
- api - generates compilable abstract base interface and a basic implementation for data types
- stubs - adds a basic stubs for the
api, you'll get classes that can actually be instantiated - qmlplugin - generates plugin which can be used to add the qml types
Extended
Features can be used in combination with api and add more functionality on top, like the simulation
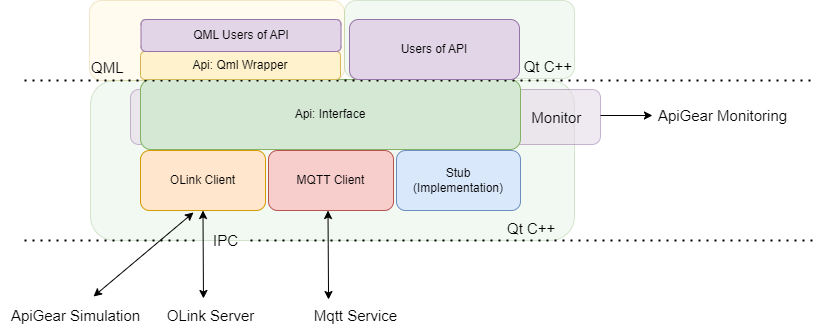
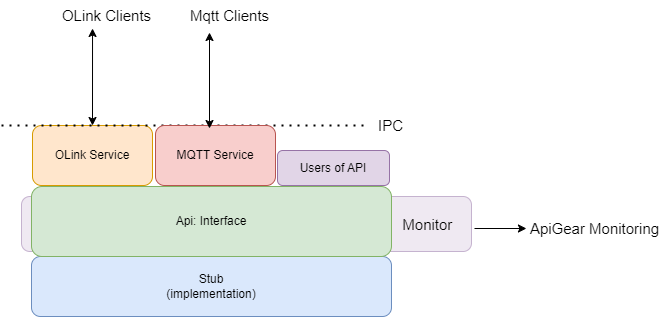
- olink - provides a client and server adapters for each interface, that can be connected to any of the other technology templates with support for ObjectLink. Use this feature to connect with ApiGear simulation tools.
- monitor - generates a middleware layer which logs all API events to the CLI or the Studio
- MQTT experimental - provides minimal working adapters for MQTT client and service side for each interfaces. Check also MQTT in other technology templates that supports it.
- examples_olink - generates:
olinkserverexample withmain.cppthat shows your services in olink server.olinkclientexample withmain.cppthat shows your interfaces as olink client.qmlexample with amain.cppandmain.qml. The qml uses your interfaces. The main cpp sets olink client factory (which provides olink client as a backend for the qml) and sets up the olink server with your services (normally you'd have separate app for server)'.
- examples_mqtt - generates:
mqttserverexample withmain.cppthat shows your services in mqtt server.mqttclientexample withmain.cppthat shows your interfaces as mqtt client.mqttqmlexample with amain.cppandmain.qml. The qml uses your interfaces. The main cpp sets mqtt client factory (which provides mqtt client as a backend for the qml) and sets up the mqtt server with your services (normally you'd have separate app for server)'.
Have in mind that generated code doesn't provide the mqtt broker.


You may also use the OLink/Mqtt service side with Qml, you just need to provide implementation of IApiFactory, which will allow OLink/Mqtt Services Adapters use the network endpoints and the services implementation.
There is also an internal feature apigear, which is generated for the extended features and is explained with them.
Each feature can be selected using the solution file or via command line tool.
*Features are case sensitive, make sure to always use lower-case. *
The meta feature all enables all specified features of the template. If you want to see the full extent of the generated code all is easiest solution.
Please note, all is part of the code generator and not explicitly used within templates.
Folder structure
This graph shows the full folder structure which is generated for all features enabled. Generated features are encapsulated in separate folders inside the module folder, here io_world or for the common features like examples and the internal helper feature apigear, a level above, in the generation layer level, here qt_hello_world. For more details visit the documentation for each feature.
A thirdparty folder is contains Qt Promise (up to 5.x.x Qt version).
📂hello-world
┣ 📂apigear
┃ ┣ 📜helloworld.solution.yaml
┃ ┗ 📜helloworld.module.yaml
┣ 📂qt_hello_world
┃ ┣ 📂apigear
┃ ┣ 📂examples
┃ ┃ ┣ 📂olinkclient
┃ ┃ ┣ 📂olinkserver
┃ ┃ ┣ 📂qml
┃ ┣ 📂io_world
┃ ┃ ┣ 📂api
┃ ┃ ┣ 📂implementation
┃ ┃ ┣ 📂monitor
┃ ┃ ┣ 📂olink
┃ ┃ ┗ 📂plugin
┃ ┣ 📂thirdparty
┃ ┗ 📜CMakeLists.txt